Hoe maak ik een image slider op een pagina zodat ik aan mijn klanten de foto’s van mijn product of event kan laten zien?
Om dit te kunnen doen moeten er een aantal onderdelen in de website geïnstalleerd zijn. Wilt u weten of dit in uw site ook is geïnstalleerd kijk dan even onder het menu Componenten of daar het component Easy Image Gallery bij staat. Is dit het geval dan is u systeem hier al op voorbereid. Is dit niet het geval neem dan eerst contact op met ons om dit te laten installeren.
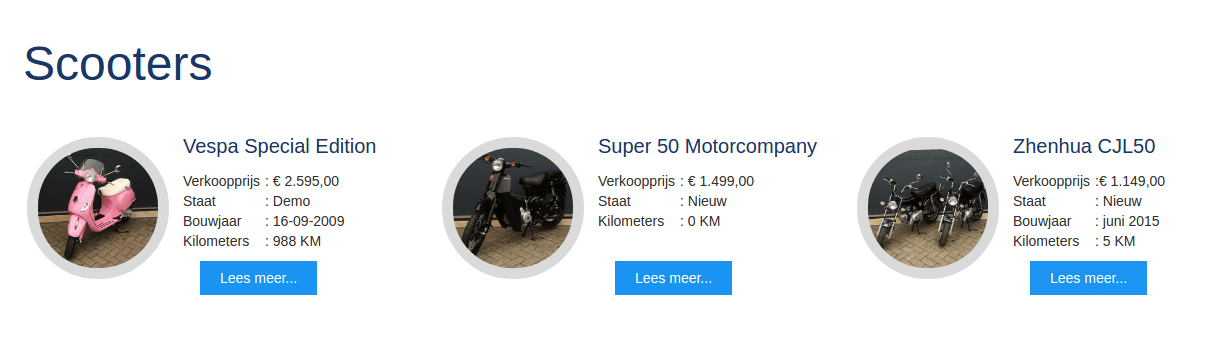
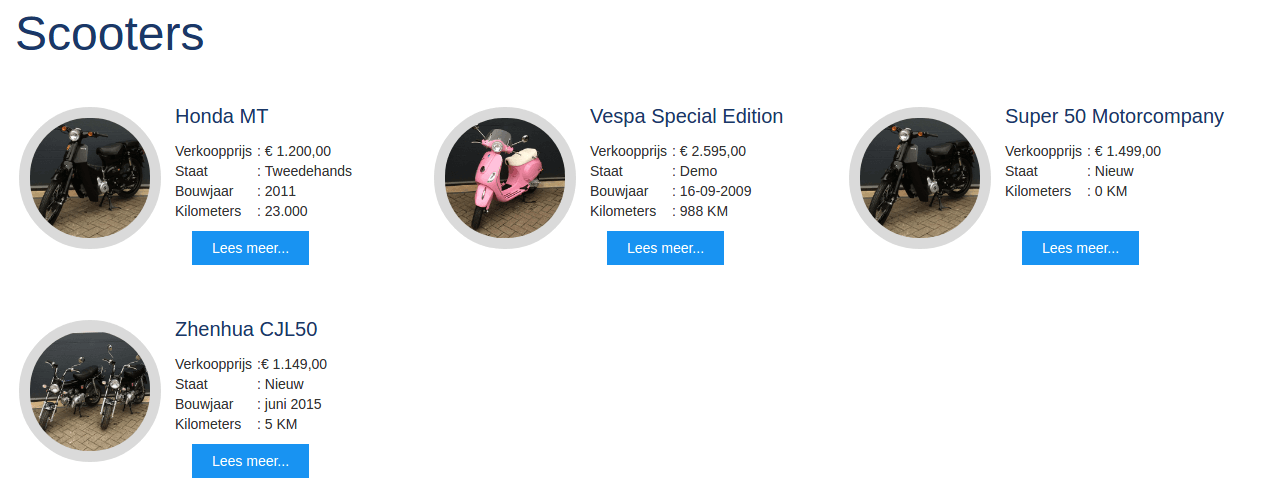
De Easy Image Gallery wordt door ons meestal gebruikt om producten, diensten, trainingen, cursussen en/of evenementen in beeld te brengen. Dit wordt bijna altijd gedaan via een overzichtspagina waarop meerdere artikelen getoond worden. Zie screenshot:

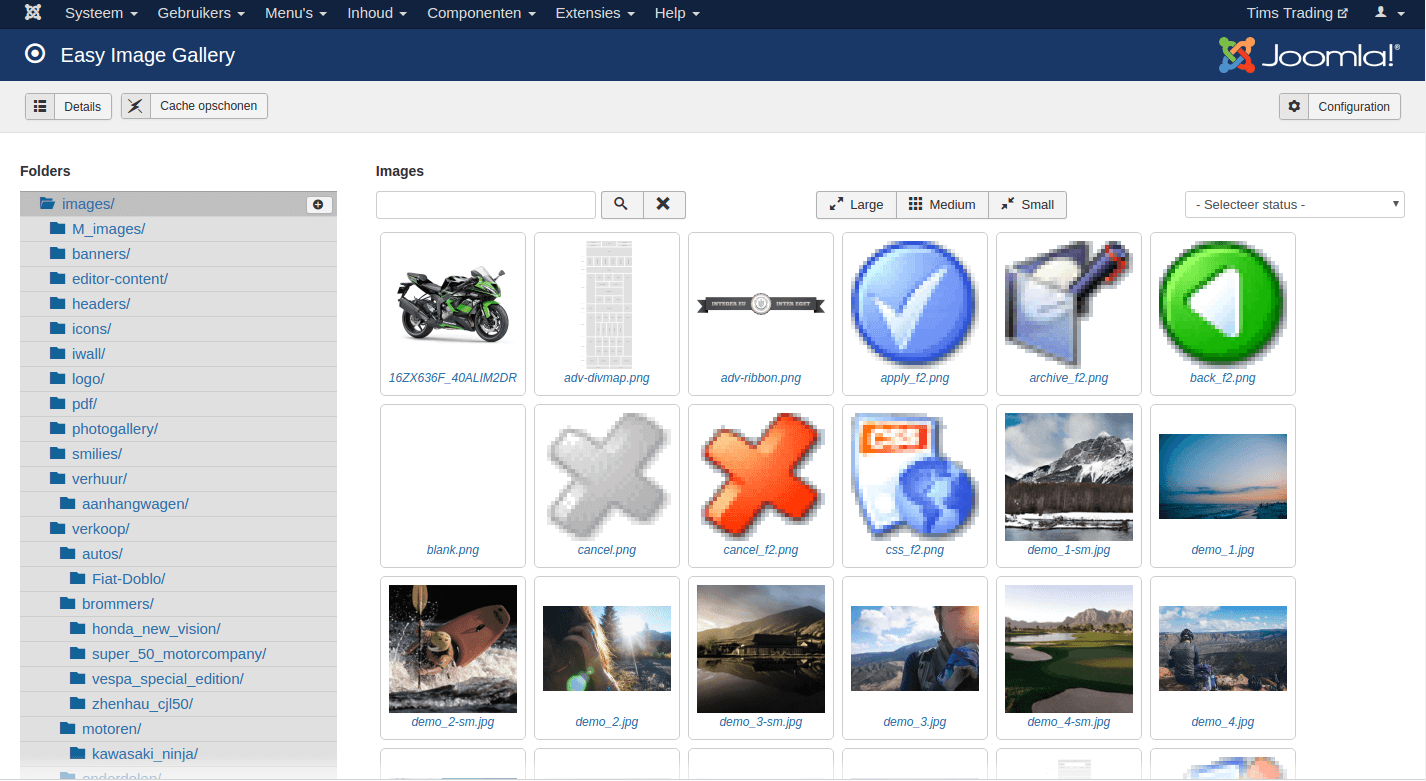
Na een klik op Lees meer... knop wordt dan het artikel met de slideshow geopend. Zie screenshot:

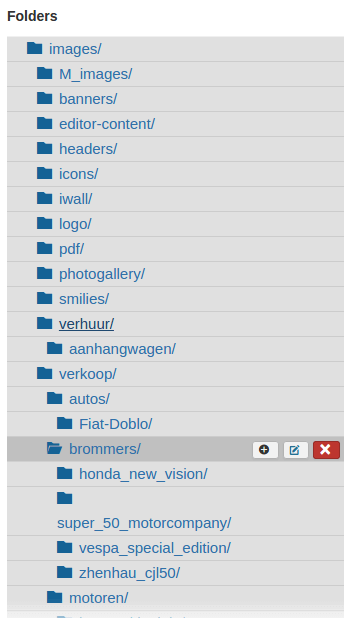
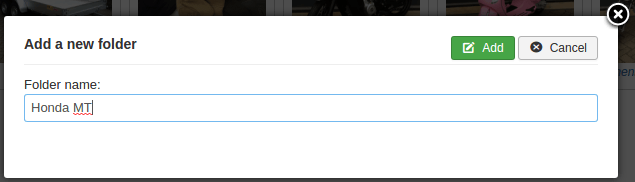
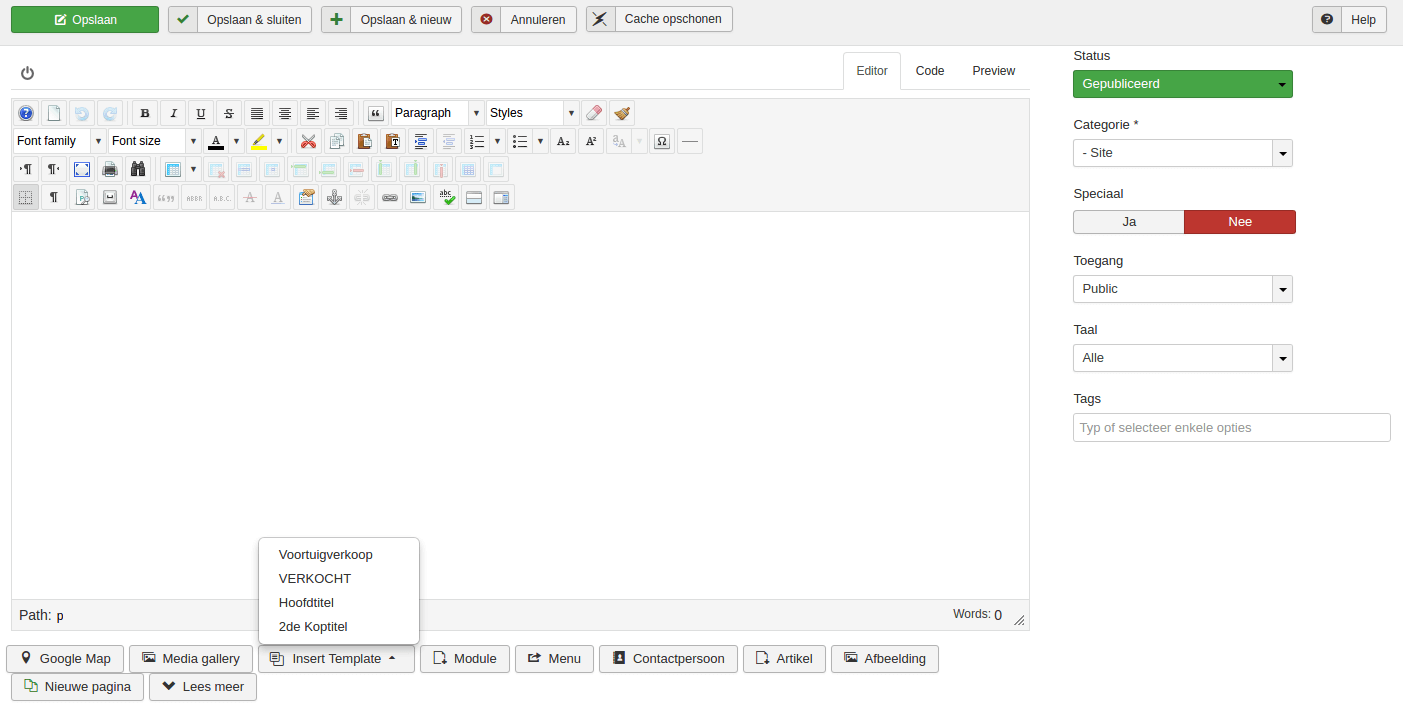
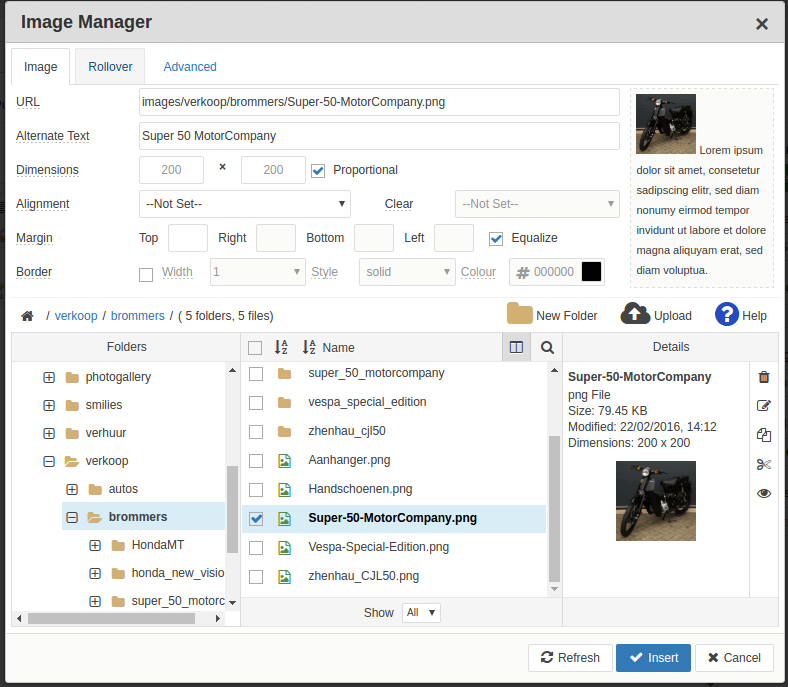
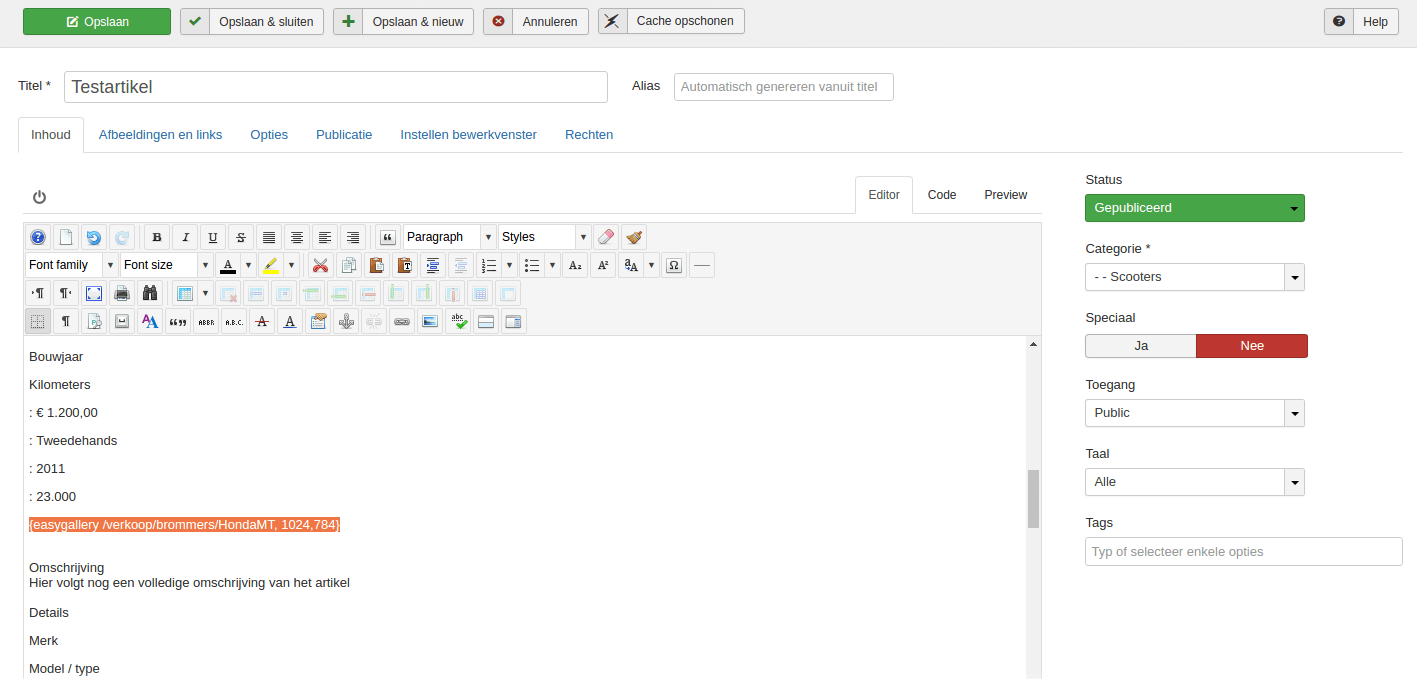
Om een goede image gallery op te zetten moeten er een aantal stappen ondernomen worden.

















U heeft nu een volledig werkend product toegevoegd met een image slider. Mocht er nog iets onduidelijk zijn in deze omschrijving neemt u dan gerust contact met ons op. Wij helpen u graag verder.