Veel gestelde vragen over Google optimalisatie.
Vraag:
Wat is een robots.txt bestand?
Antwoord:
Zoekmachines gebruiken robots ook wel spider bots genoemd om de inhoud van websites te beoordelen. Een spider bot doorzoekt simpelweg alles en dat is vaak niet wenselijk en daarvoor is het bestand robots.txt in het leven geroepen. in dit bestand kunnen we aangeven welke delen van de website niet door de spider bot geindexeerd mogen worden. We willen immers niet dat we gevonden worden op het administratie gedeelte van de site maar ook als de spider door de tijdelijke bestanden zou lopen zou dat hele onwenselijke effecten opleveren. De kans is immers groot dat het bestand niet meer bestaat als de bezoeker er in google op klikt.
Zonder robots.txt bestand doorzoekt de spider bot de site helemaal niet meer. Kortom het bestand is onmisbaar voor de Google optimalisatie van de site. Heb je een deel van de site wat je liever onzichtbaar wil maken voor de zoekmachine bots, neem dan gerust contact met ons op om dit verder voor je te regelen.
Vraag:
Google zegt dat mijn robot.txt bestand verkeerd is opgebouwd. wat moet ik nu doen?
Antwoord:
Google veranderd regelmatig hun regels waardoor zaken die vandaag nog goed waren plotseling morgen verbeterd moeten worden. Dus opzich is het niet vreemd dat je een melding krijgt. Waar je rekening mee moet houden is dat er ook bedrijven zijn die dit soort meldingen gebruiken om je te doen geloven dat je website aan een update toe is. Raak dus niet direct in paniek als je een melding krijgt.
Er is een eenvoudige online test om te kijken of je robot.txt aan de voorwaarden voldoet. Eenmaal op de site vult je je website in inclusief de locatie van het robot.txt bestand. Dit ziet er als volgt uit: http://www.Domeinnaam van je site/robots.txt. In ons geval zou dit dus http://www.rits.it/robots.txt zijn.
LET OP: maak je net als ons gebruik van een ssl certificaat waardoor de gehele site op https draait ipv http dan gaat de test niet werken.
Komt uit test dat je robot.txt verkeerd is of heb je vragen over je robot.txt bestand neem dan gerust contact met ons op.
Vraag:
Waar vul ik mijn Google metabeschrijving en meta-trefwoorden in?
Antwoord:
Open de betreffende pagina. Voor joomla 2.5 gebruikers ziet je aan de rechterkant een tabblad "metadata informatie".
Als je hierop klikt ziet je twee velden.
De eerste heet "Omschrijving", hier plaatst je een korte samenvatting van de pagina.
De tweede heet "Zoekwoorden", hier plaatst je de zoekwoorden die op die pagina staan.
Voor joomla 3 gebruikers ziet je bovenaan de pagina een tabblad publicatie. Als je hierop klikt ziet je twee velden
Metabeschrijving hierin plaats u een korte samenvatting van de pagina.Meta trefwoorden: hierin plaats u de zoekwoorden voor deze pagina gescheiden met een komma.
LET OP: De omschrijving moet een goede Nederlandse tekst zijn, die ook echt over deze pagina gaat.
De zoekwoorden mogen weliswaar in een andere volgorde staan, maar moeten wel echt op de pagina staan.
Bij beide velden kun je aanhouden dat als het veldje helemaal gevuld is, je de meest ideale hoeveelheid karakters gebruikt.
Is het iets meer of minder, dan is dat geen probleem. Zorg er voor dat de scrollbalk echter niet te lang wordt.
Tip
Wil je echt serieus aan de gang met zoekwoorden en metabeschrijvingen overweeg dan eens om rsSEO in je site te laten installeren. Dit is een betaald component wat je helpt om de zoekmachine optimalisatie van je site te verbeteren.
Hoe optimaliseer ik mijn afbeeldingen voor google:
Ik will een afbeelding op mijn website plaatsen maar hoe optimaliseer ik deze zodat de website sneller laad.
Antwoord:
Google beoordeelt een site op laadsnelheid. Hoe sneller de site laad hoe beter de beoordeling die Google geeft. Afbeeldingen spelen hierin een grote rol. Of je nu zelf foto's maakt met een fototoestel of aankoopt op bijvoorbeeld shutterstock de foto's zijn eigenlijk altijd ongeschikt om zo te gebruiken op de website en zullen dus eerst bewerkt moeten worden Maar dan moeten we wel snappen wat we moeten bewerken:
- De afmetingen van de afbeelding zijn belangrijk. Als je op de site een afbeelding laat zien van 1000 x 400 pixels dan is het logisch dat we hier geen afbeelding voor gebruiken van 3000 x 2250 pixels. Kortom verklein de afbeeldingen die je gebruikt naar de formaten die je ook werkelijk nodig hebt. Dit kan gedaan worden met het opensource programme Gimp. Hieronder wordt uitgelegd hoe dit werkt.
- Naast de afmeting van de afbeelding speelt een andere optimalisatie techniek mee, namelijk het aanpassen van de zwaarte/kwaliteit van de afbeelding en deze wordt bepaald door de pixel dichtheid het kleurgebruik het fromaat (jpeg, png, gif, webp) en het onzichtbare comentaar van de afbeelding. Ook dit wordt verderop in dit artikel uitgelegd.
Afmetingen van een afbeelding verkleinen
Om dit goed uit te leggen ga ik ervanuit dat je Gimp gebruikt als teken programma. Is dit niet het geval download en installeer het dan om deze tutorial door te lopen. Het is een opensource tekenprogramma wat goed te gebruiken is voor website doeleinden. Doordat wij Linux gebruiken en geen windows kan het zijn dat u scherm er iets anders uit ziet of dat menu items net op een andere plaats zitten. De menu items zijn wel altijd hetzelfde genaamd.
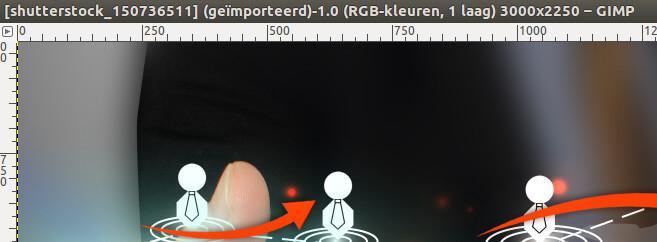
Open de te bewerken afbeelding.

Boven in de balk van de afbeelding staan de formaat gegevens zoals zichtbaar in dit voorbeeld waar de afmetingen 3000x2250 pixelspixels zijn het aantal beeld punten van het scherm hoe meer pixels hoe groter de afbeelding zijn. In dit voorbeeld gaan we de afbeelding verkleinen naar 1000x400pixels. Dit kan op twee manieren opgelost worden.
- De afbeelding moet beeldvullend zijn bij 1000x400 pixels;
- De afbeelding mag wit randen bevatten.
Ga naar het menu item "Afbeelding" en open dan het item "afbeelding schalen".
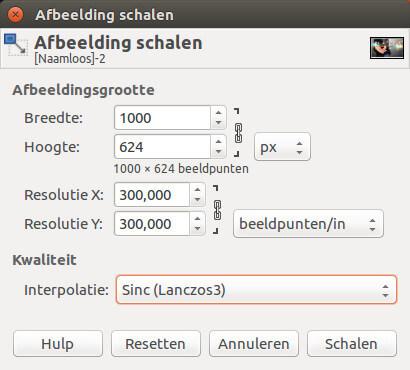
Het volgende scherm wordt nu geopend:

Als de breedte van de afbeelding op 1000 pixels gezet wordt en de hoogte wordt aangeklikt is te zien dat de hoogte nog steeds 624 pixels is terwijl ik maar een hoogte van 400 pixels maximaal mag hebben. Door nu de hoogte op 400 in te stellen wordt de breedte 641 pixels breed dit zou betekenen dat er een witte rand ontstaat zoals het resultaat hieronder laat zien. Zet nu de selectie Interpolatie op Sinc (Lanczos3). Dit geeft de beste schalings resultaten en druk op Schalen.
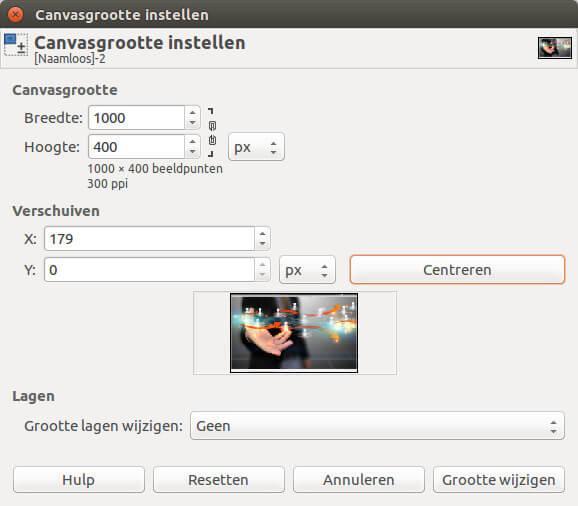
Het resultaat is nu een foto van 624x400 pixels om de benodigde 1000x400 pixels te halen gaan we de canvas grote aanpassen. Klik hiervoor op het menu afbeelding en kies voor canvasgrootte. Het volgende scherm wordt getoond:

Door nu de Breedte aan te passen in 1000 pixels en vervolgens op de knop centreren te klikken wordt de afbeelding in de gewenste maat 1000x400 pixels gezet met een gecentreerde foto. Uiteraard kan er ook gekozen worden om de foto lins of rechts uit te lijnen. Klik in dat geval op de foto en sleep hem naar de gewenste kant. Is de instelling zoal die gewenst is klik dan op de knop Grootte wijzigen. Het resultaat is nu deze foto:

De grijze blokjes naast de foto geeft aan dat dit transperante delen zijn. Wordt dit geexporteerd als png formaat dan blijft dit deel transperant. Exporteerd u het bestand als jpg formaat dan wordt dit deel wit. Gebruik transperantie alleen als dit echt niet anders kan. Voor websites is jpg het beste formaat.
Is de wit rand niet gewenst dan zal een deel van de hoogte van de foto verloren gaan. Ga dan als volgt te werk:
- Tijdens het schalen zet u de breedte op 1000 pixels dit levert een hoogte op van 624 pixels;
- Selecteer bij interponatie Sinc (Lanczos3);
- Druk op shalen
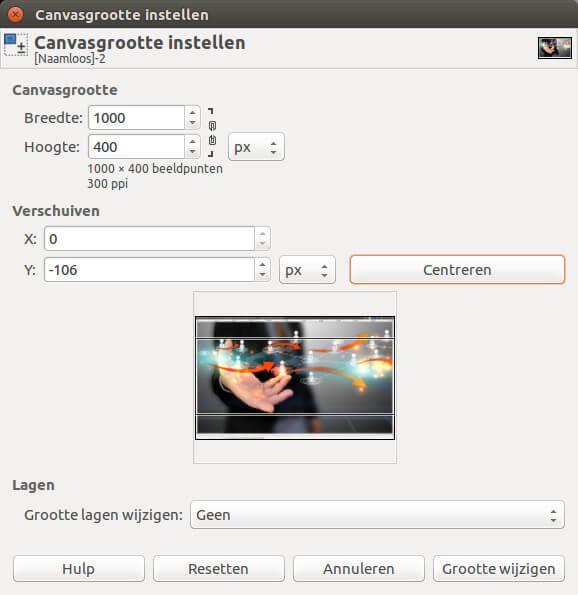
- Klik nu op afbeeldingen en kies vervolgens voor canvas grootte;
- Zet de hoogte op 400 pixels;
- Klik op de knop centreren als dit niet helemaal de gewenste afbeelding geeft sleep dan de afbeelding op de juiste manier in het kader dit levert het volgende beeld op:

Klik op Grootte wijzigen als het beeld is zoals u wenst het resulstaat is nu een beeld vullende afbeelding zoals hieronder is te zien:

Nu alleen nog het bestand exporteren als png of jpg. Voor websites is jpg het beste formaat omdat dit het lichtste formaat is. Ga als volgt te werk:
- Klik op bestand en selecteer exporteren als;
- kies de locatie waar het bestand opgeslagen moet worden en geef het een naam vergeet niet om de uitgang .jpg of .png achter de naam te zetten;
- Klik op exporteren.
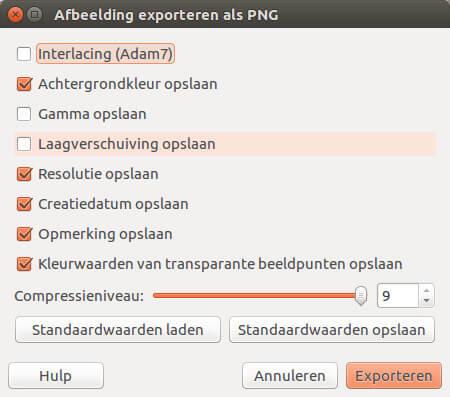
- Is er voor .jpg gekozen dan wordt het volgende scherm geopend;

- Laat alles ongewijzigd en klik op de knop Exporteren;
- Is er gekozen voor .png dan wordt het volgende scherm geopend;

- Klik in dit scherm op Interlacing (Adam7) zodat deze optie geselecteerd is. Deze optie zorgt voor snellere laadtijd op de website;
- Klik nu op Exporteren.
De foto heeft nu de juiste maten. Het enige wat we nu moeten doen is de foto vereenvoudigen / lichter maken.
De zwaarte/kwaliteit van de afbeelding vereenvoudigen.
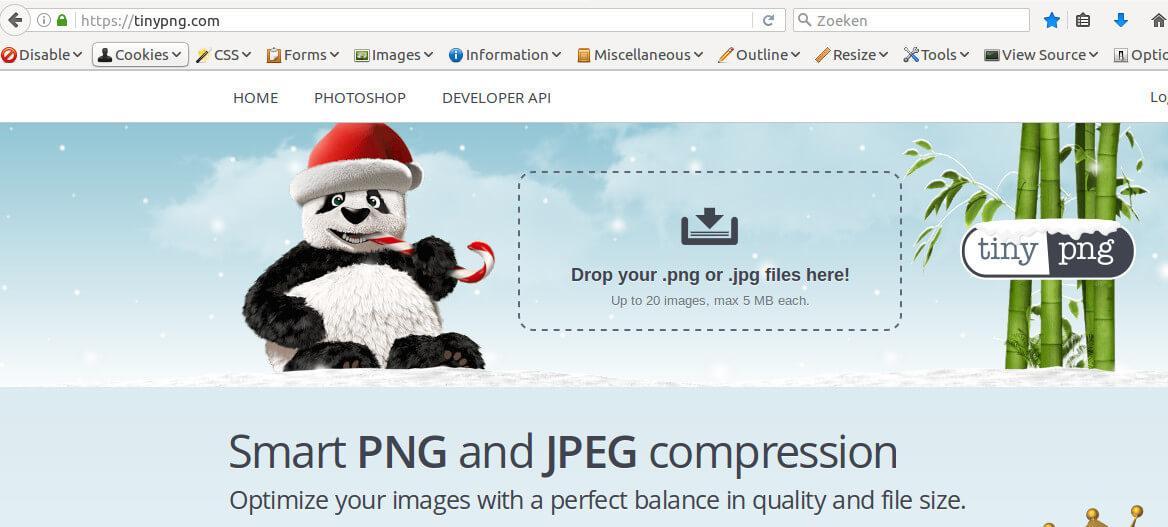
Een standaard foto heeft een hoop verborgen gegevens die niet echt nodig zijn. Deze willen we verwijderen om de laadsnelheid van de foto zo snel mogelijk te maken. We hebben een hoop systemen hiervoor getest en de beste methode met de minste kwaliteitsverlies wordt behaald met de website tinypng.com.

De site past zowel jpg als png files aan sleep de foto of meerdere foto's in het veld drop your .png or .jpg files here!

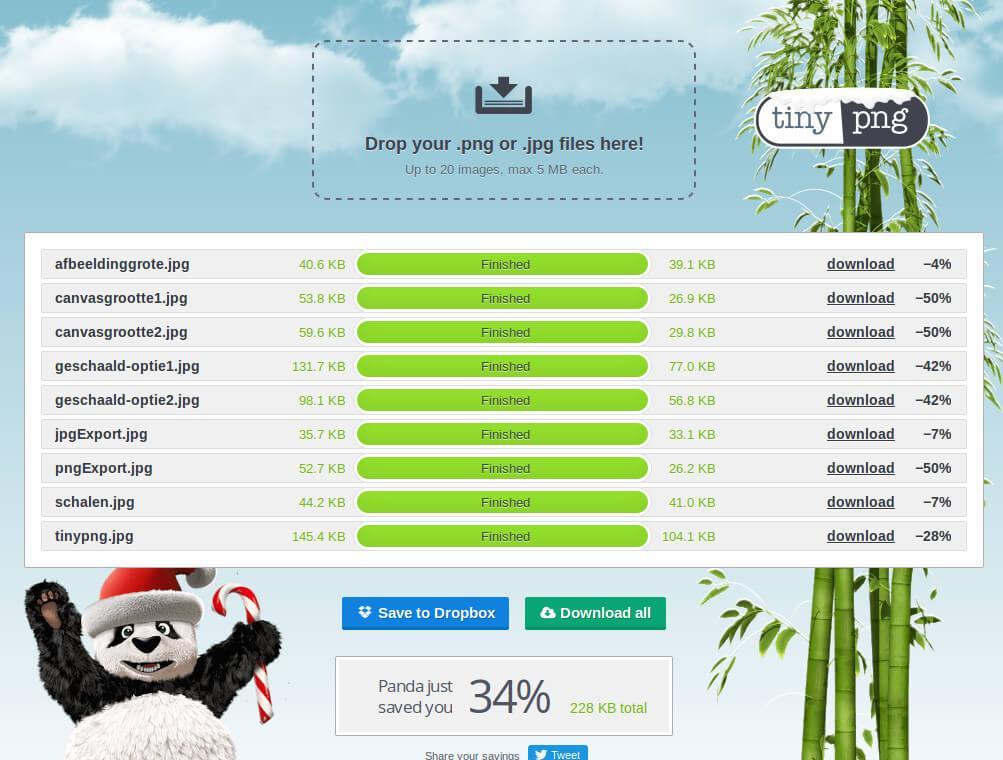
De site gaat nu de files verkleinen. Achter de foto's is het resultaat van de actie zichtbaar. Met de knop Download all kunnen alle foto's in 1x als zip bestand worden gedownload.
De foto's zijn nu klaar voor gebruik op de website.
Vraag:
Wat doet de robots tag? en hoe stel ik die in Joomla in.
Antwoord:
Met behulp van een robots tag kunnen we aangeven wat een spider bot (deze bots worden gebruikt door zoekmachines om een site te beoordelen) met een pagina mogen doen.
Deze optie is in te stellen in Joomla 3.x en hoger en is te vinden op iedere pagina. Open de betreffende pagina en klik op het tabblad publicatie. Onder de meta trefwoorden vind je het selectie veld Robots. Dit veld kent de volgende keuze mogelijkheden:
- Getruik algemeen = regels zoals vermeld in het bestand robots.txt worden opgevolgd dit betekend standaard het zelfde als optie 2 Index, follow;
- Index, follow = indexeer de pagina en volg de links die op de pagina vermeld worden;
- Geen index, follow = deze pagina mag niet geindexeerd worden maar de links op de pagina mogen wel gevolgd worden;
- Index, no follow = de pagina mag geindexeerd worden echter de links op de pagina mogen niet gevolgd worden;
- Geen index, no follow = zowel de pagina als de links op de pagina moeten worden uitgesloten voor zoekmachine optimalisatie.
Een goed voorbeeld waarin dit gebruikt zou kunnen worden is bij een kortstondig event of medeldeling. Hierbij zou de instelling Geen index, no follow of Geen index, follow een goede instelling zijn. Waarom? Google komt gemiddeld eens per kwartaal langs dat zou dus betekenen dat de kans groot is dat het event pas na drie maanden vindbaar is in de zoekmachines (dit is als we geen gebruik maken van betaalde zoekmachine optimalisatie). Tegen de tijd dat dit dus vindbaar is is het event al afgelopen. Een bezoeker die dan op de link klikt ziet of een verlopen event of krijgt een 404 error omdat de pagina niet meer aanstaat. Dit laatste wil je onder alle omstandigheden zien te voorkomen.
