Veel gestelde vragen over Joomla
Vraag:
Op mijn site heb ik een aantal afbeeldingen staan. Als ik een nieuwe pagina toevoeg, dan zijn op deze pagina de afbeeldingen niet meer zichtbaar. Ook is mijn menu plotseling verdwenen.
Antwoord:
Als je een nieuwe pagina aanmaakt, kan het gebeuren dat bepaalde elementen van het design niet meer zichtbaar zijn op de nieuwe pagina. De oorzaak hiervan is dat deze elementen via modules zichtbaar gemaakt worden. Als in deze module staat dat het element alleen zichtbaar mag zijn op de geselecteerd pagina's dan zal op de nieuwe pagina dit element niet zichtbaar zijn. We zullen in de module dus aan moeten vinken dat deze ook op de nieuwe pagina zichtbaar mag zijn.
Dit werkt als volgt:
- Log in op administrator deel van je website en ga naar Extensies > Modulebeheer;
- Open de module die je zichtbaar wil maken;
- Onder Menutoewijzing kunt je nu aangeven op welke pagina's de module wel of niet zichtbaar mag zijn. Selecteer hier de nieuw aangemaakte pagina;
- Klik op opslaan;
- Ga naar de voorkant van de website en druk op de refresh button van de browser, hierdoor de website opnieuw wordt geladen. Controleer nu of de module
zichtbaar is.
LET OP: doordat je browser een eigen cache functie heeft, kan het zijn dat de wijziging niet zichtbaar wordt. Dit komt doordat de website dan uit de browser cache wordt geladen i.p.v. opnieuw wordt ingeladen. Wij gebruiken zelf hiervoor graag Firefox. Bij deze browser kun je makkelijker je cache legen door op CTRL-F5 te drukken ipv de refresh button. Hierdoor wordt de pagina geforceerd opnieuw geladen. Tevens kun je bij FireFox een developers toolbar als addon te installeren. Hiermee kunt je eenvoudig de browser cache functie uitschakelen, waardoor wijzigingen direct zichtbaar worden. Bij het beheer van je website werkt dit het makkelijkste. Google Chrome heeft een zeer sterke cache functie die zeer lastig is te legen en bij mobiele apparaten is dit nog moeilijker.
Vraag:
Hoe maak ik een image slider op een pagina zodat ik aan mijn klanten de foto’s van mijn product of event kan laten zien?
Antwoord:
Om dit te kunnen doen moeten er een aantal onderdelen in de website geïnstalleerd zijn. Wilt u weten of dit in uw site ook is geïnstalleerd kijk dan even onder het menu Componenten of daar het component Easy Image Gallery bij staat. Is dit het geval dan is u systeem hier al op voorbereid. Is dit niet het geval neem dan eerst contact op met ons om dit te laten installeren.
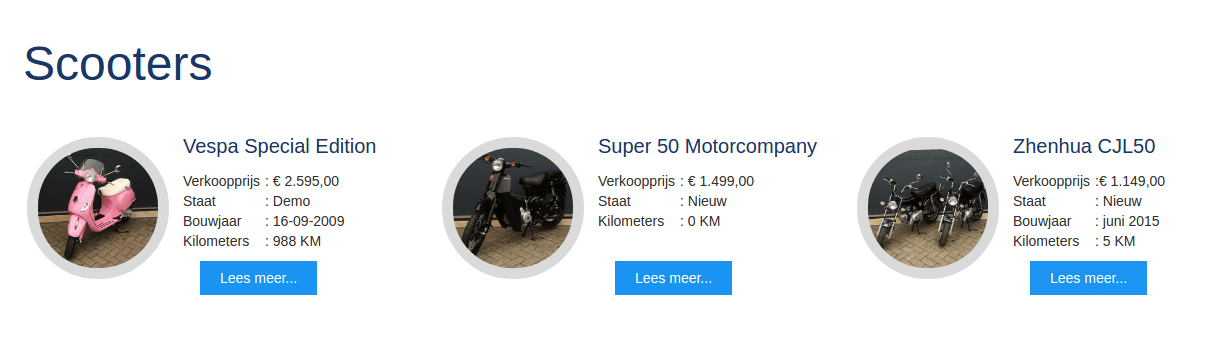
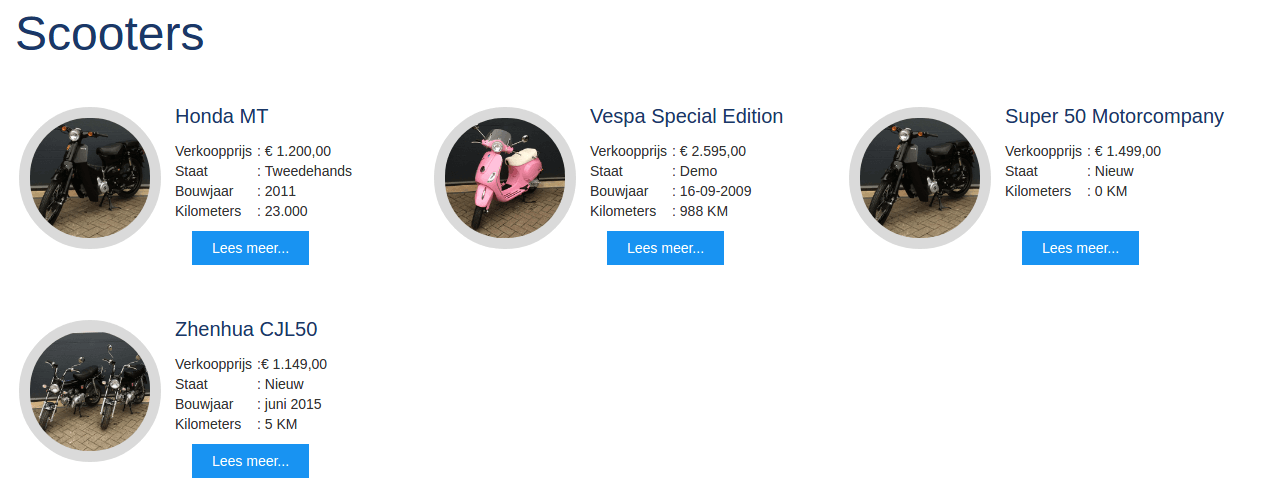
De Easy Image Gallery wordt door ons meestal gebruikt om producten, diensten, trainingen, cursussen en/of evenementen in beeld te brengen. Dit wordt bijna altijd gedaan via een overzichtspagina waarop meerdere artikelen getoond worden. Zie screenshot:

Na een klik op Lees meer... knop wordt dan het artikel met de slideshow geopend. Zie screenshot:

Om een goede image gallery op te zetten moeten er een aantal stappen ondernomen worden.
- Als eerste zorg ervoor dat de foto’s die je in de slider wilt gebruiken, niet breder zijn dan 1024 pixels. Dit is om de laadtijd van de site zo laag mogelijk te houden. De mooiste sliders zijn die waar alleen liggende of alleen staande foto’s worden gebruikt en waarbij de foto's allemaal dezelfde maat hebben. Wordt dit door elkaar gebruikt dan is de slider minder mooi. Houdt hier rekening mee met het maken van foto’s;
- Haal de foto’s door tinypng.com. Ook dit zorgt ervoor dat de foto’s veel sneller zullen laden;
- Vervolgens zal je een foto moeten verkleinen voor de overzichtspagina. In ons voorbeeld zijn dit dus de volgende type foto’s:

Wat exact de maten moeten zijn staat ook in de artikel template. Dit wordt in punt 18 uitgelegd; - Wil je weten hoe je punt 1 t/m 3 kunt uitvoeren kijk dan even onder veel gestelde vragen, categorie Google: “Hoe optimaliseer ik mijn afbeelingen” hier staat stap voor stap uitgelegd hoe je dit kunt doen.
- Als alle afbeeldingen klaar zijn kunt je de foto’s gaan uploaden. Open onder het menu Componenten het item Easy Image Gallery door erop te klikken. Het submenu kun je hierbij negeren;
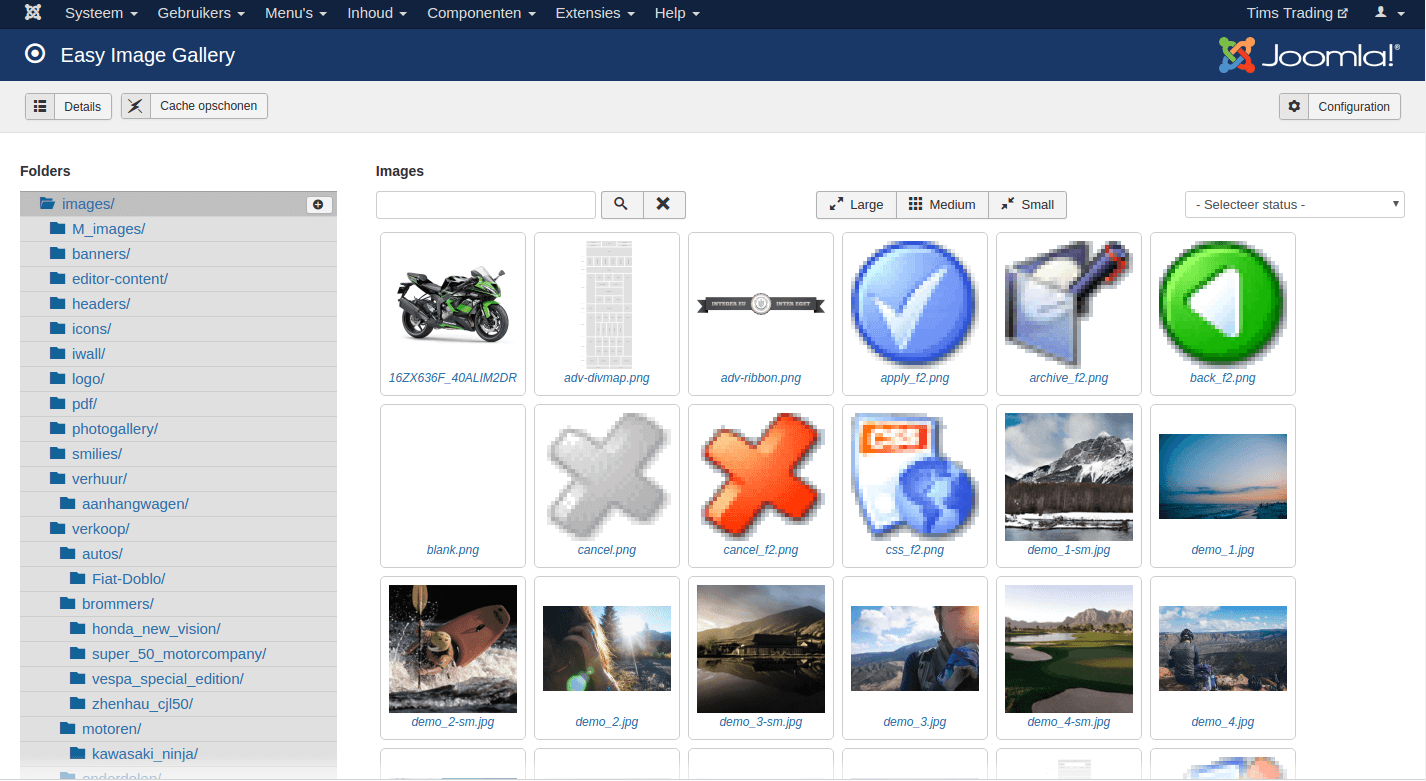
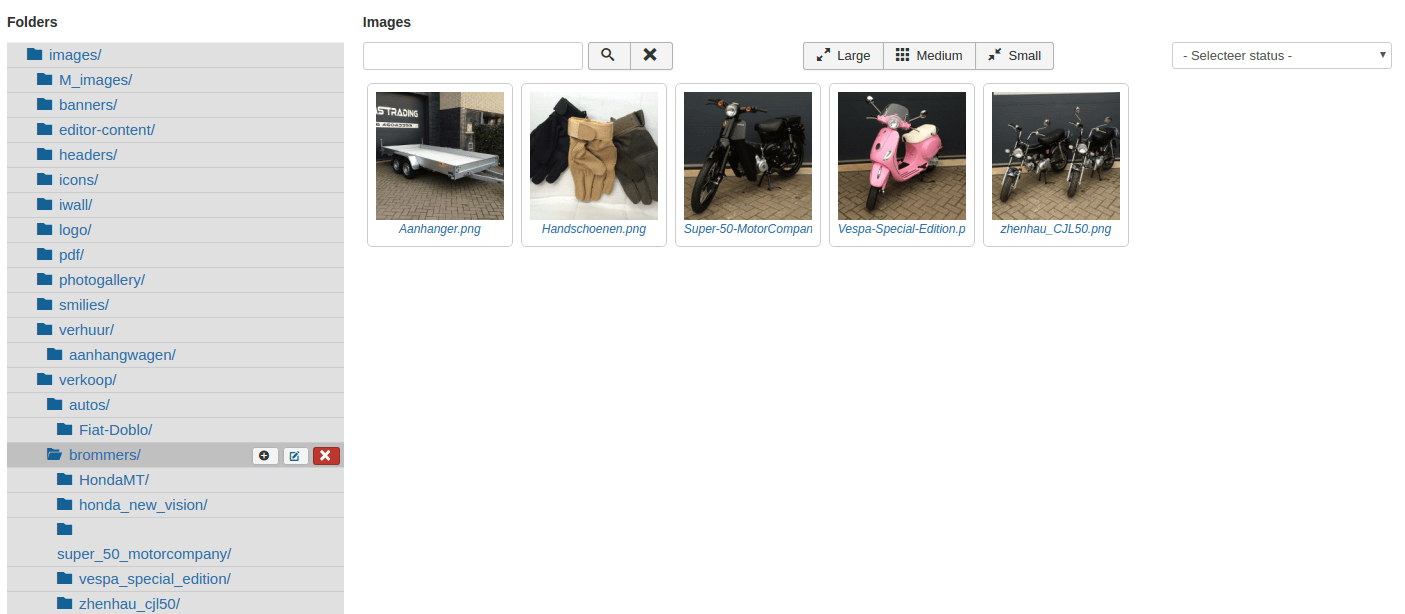
- Het volgende scherm wordt geopend;

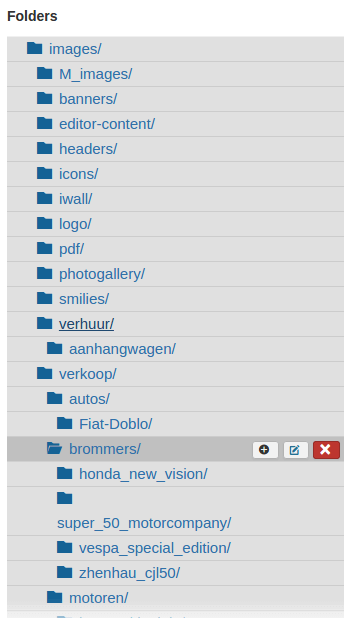
Dit scherm staat in de standaard images/ direcory zoals je kunt zien in het grijze blok aan de linker kant van het voorbeeld scherm; - Elke slider heeft zijn eigen directory nodig. Dit betekend dat je de hoofdmap moet selecteren waarin je de slider wil plaatsen. In dit geval is dat de brommers/ directory. Door op het zwarte rondje met het + teken te klikken voegt je een directory toe.

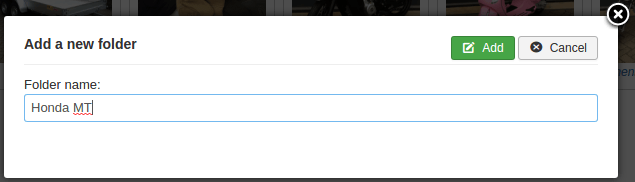
- Geef aan de directory een unieke naam die je ook gebruikt voor het artikel. Dit maakt het terugzoeken later eenvoudiger. LET OP: gebruik geen spaties of vreemde tekens in de directory naam en schrijf de naam van de directory op. Je hebt hem later nodig

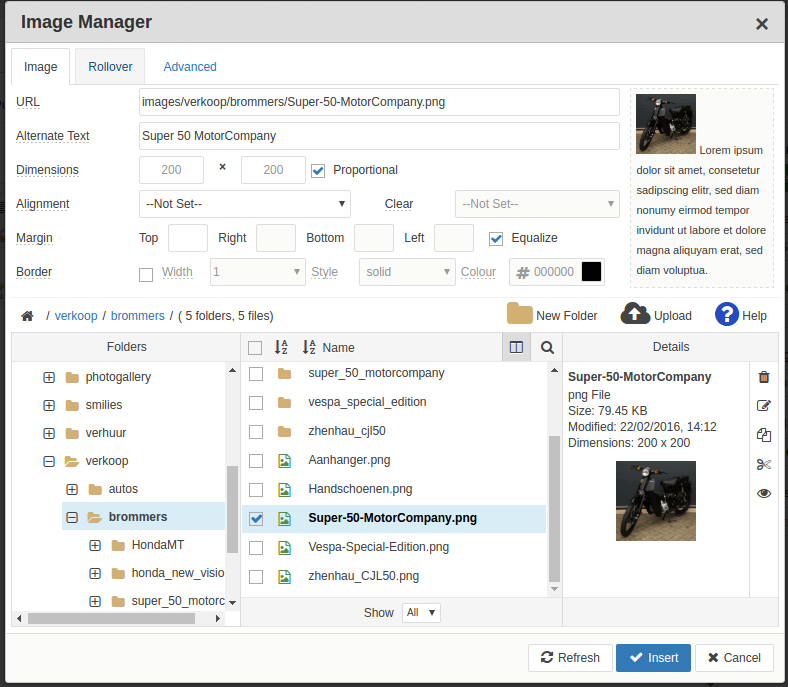
Druk op Add om de folder toe te voegen; - Selecteer nu de folder die je zojuist hebt aangemaakt. Zoals je ziet is dit nog een hele witte pagina. Er staan immers nog geen foto’s in deze directory. Onder de directory structuur ziet je een knop Bestanden kiezen. Klik op deze knop en het volgende scherm wordt geopend:

- Er kan maar 1 bestand tegelijk geupload worden. Dit zou betekenen dat je foto voor foto moet selecteren. Door de foto’s nu in een zip bestand in te pakken kunt je het gehele zip bestand in 1x uploaden. Dit betekend dat je maar 1x hoeft te uploaden. Dit werkt per operating systeem anders en wordt uitgelegd in de volgende punten;
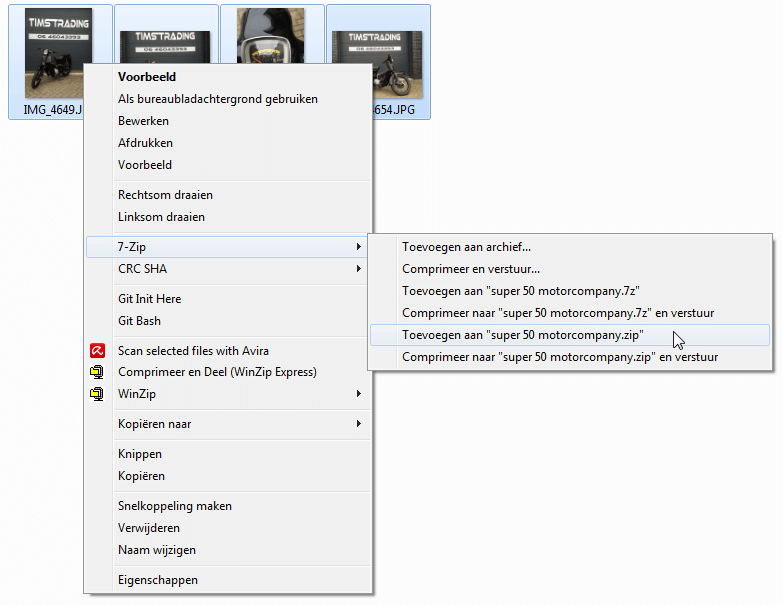
- Onder Windows, installeer het programma 7zip. Als je dit al geinstalleerd hebt kun je dit overslaan. Ga naar de directory op je locale computer waar je de foto's die je wil gebruiken hebt opgeslagen. Selecteer de eerste afbeelding houdt de shift toets in gedrukt en selecteer de laatste afbeelding. Je kunt eventueel foto's deselecteren door de control toets in gedrukt te houden en de foto aan te klikken. Klik vervolgens met de rechter muis knop op een geselecteerde foto en kies voor het menu item:

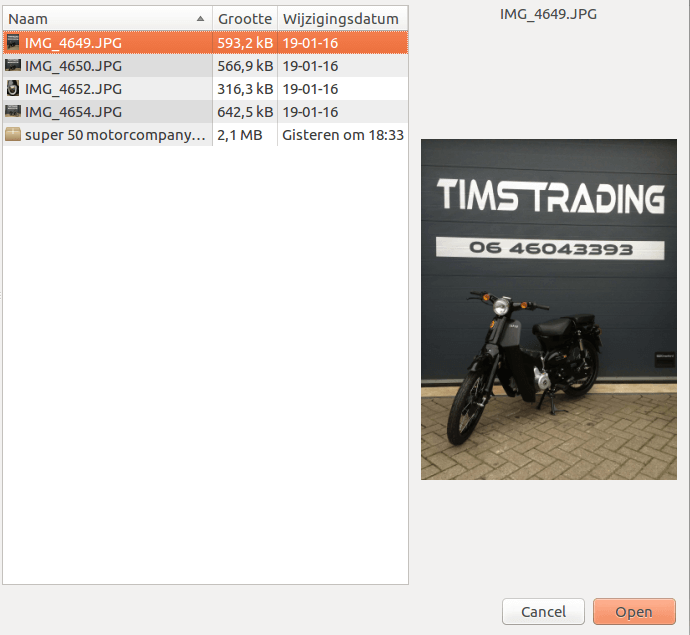
7-Zip > Toevoegen aan "... in dit voorbeeld Toevoegen aan "Super 50 motorcompany.zip". Het zip bestand is nu klaar en je kunt verder bij punt 14; - Onder linux open de directory met de afbeeldingen. Selecteer alle afbeeldingen die je wilt gebruiken door de eerste afbeelding aan te klikken de shift toets ingedrukt te houden en de laatste foto aan te klikken. Je kunt eventueel foto's deselecteren door de control toets in gedrukt te houden en de betreffende foto's aan te klikken. Klik vervolgens met de rechtermuisknop op één van de foto’s om het onderstaande menu te openen:

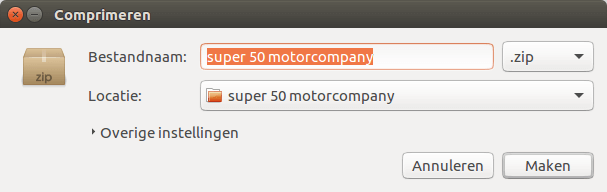
Selecteer het menu item comprimeren. Dit opent het volgende scherm:
Klik op de knop Maken en het zip bestand wordt in de directory met de foto’s toegevoegd: - Onder Apple gaat dit als volgt:
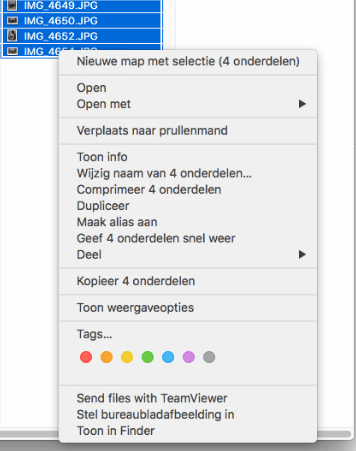
Selecteer de bestanden die ingepakt moeten worden.
Klik met de rechtermuisknop op één van de bestanden en selecteer Comprimeer x onderdelen waar x staat voor het aantal in te pakken bestanden.
Het zip bestand is nu gemaakt; - Nu er een zip bestand is kan je in Easy Image Gallery het zip bestand in de juiste directory uploaden. Tijdens het uploaden worden de bestanden direct uitgepakt.
- Vergeet niet om het thumbnail bestand (het kleine bestand voor de overzichtspagina) één directory hoger te zetten dan de foto’s die in de slider moeten. Deze thumbnail mag dus niet in dezelfde directory komen te staan.

In dit voorbeeld waarin de foto’s voor de slider in de HondaMT directory staan moet ik de thumbnail foto dus in de brommers directory plaatsen. Zoals je ziet staan hier dus alle thumbnails van de onderliggende mappen
- Nu de foto’s in het goede formaat op de server staan kan het artikel aangemaakt worden waarin de slideshow geplaatst wordt. Klik hiervoor op menu Inhoud > Artikelen
- Klik op Nieuw
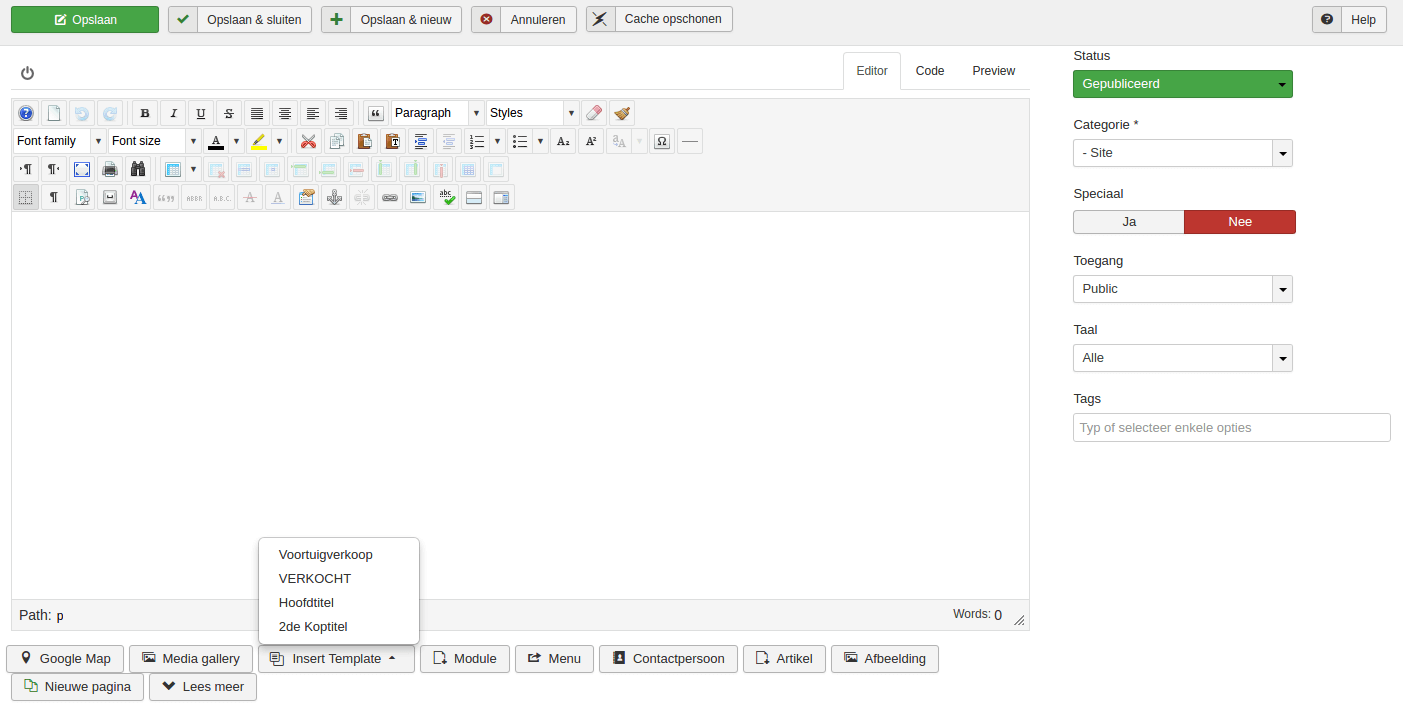
- Onderaan de tekst pagina staat een knop Insert Template. Klik hierop je ziet nu alle templates die voor jou site zijn aangemaakt. In deze voorbeeld site heet de template die we moeten gebruiken Voertuigverkoop. Selecteer deze door hierop te klikken.

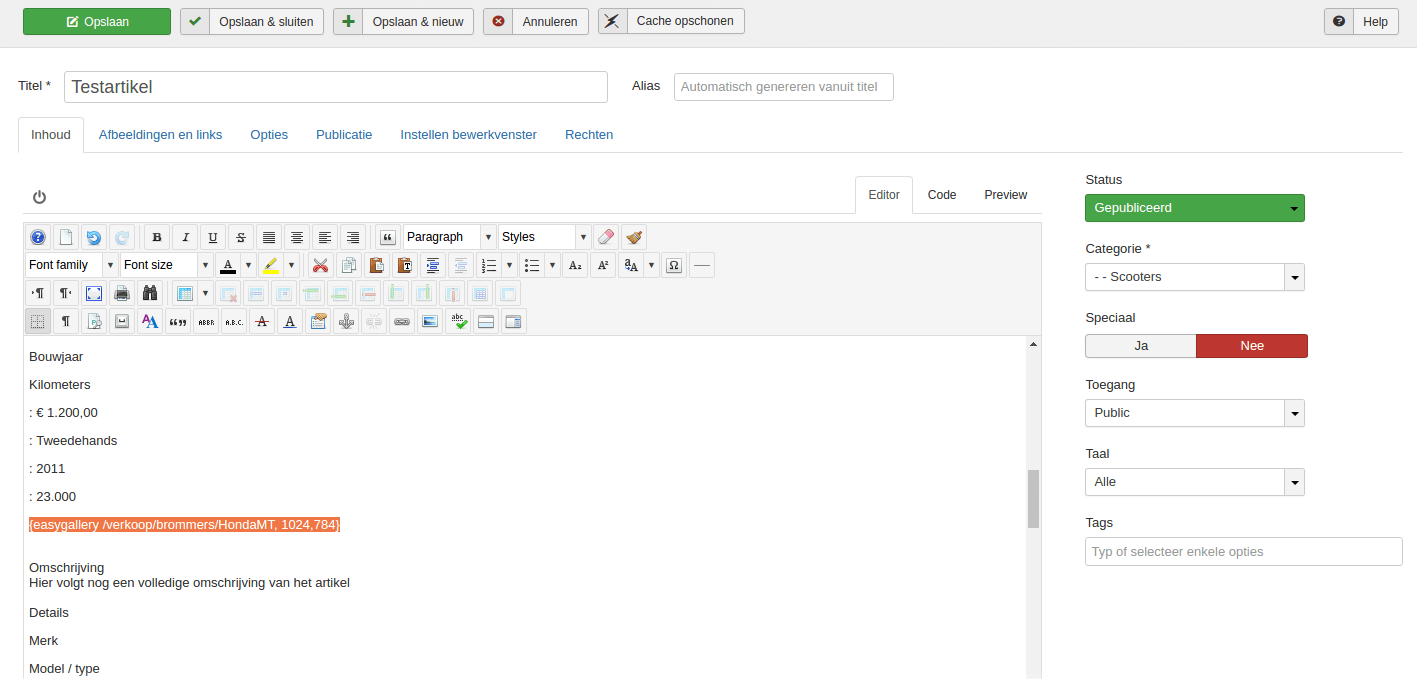
- Er wordt nu een volledige pagina geladen. Dubbel klik in deze pagina op de woorden die ingevuld dienen te worden. Bijvoorbeeld het woord PlaatsHierDeAfbeeldingVan200x200Pixels. Op deze plek zal je de foto thumbnail moeten plaatsen deze moet dus de afmeting 200x200 pixels hebben. Klik hiervoor op het foto icoontje en selecteer de juiste foto in de directory waarin je de thumbnail heeft geplaatst. In ons voorbeeld de brommer directory.

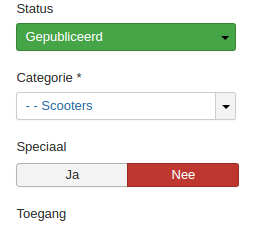
- Selecteer nu de overige woorden zoals DatumInvullen of Kilometerstandinvullen door er op te dubbel klikken en in te vullen wat er nodig is. De template in jou site kan afwijken van dit voorbeeld, maar er zijn altijd velden in te vullen. Als je alles hebt ingevuld controleer dan of de categorie goed staat. In dit voorbeeld moet de categorie op scooters staan.

- Nu komt het meest lastige deel. In de tekst staat een code die vergelijkbaar is met deze code: {easygallery /verkoop/autos/peugeot-partner-2011, 1024,784}. Deze code moet aangepast worden naar de juiste afbeeldingslocatie. In dit voorbeeld staan mijn foto’s in de directory brommers/HondaMT LET OP directory namen zijn hoofdletter gevoelig je moet de naam dus exact opschrijven. In dit voorbeeld betekend dit datde code er zo uit moet gaan zien: {easygallery /verkoop/brommers/HondaMT, 1024,784}

- Als alles is ingevuld vergeet dan niet om ook een titel in te vullen voor dit artikel. Deze moet uniek zijn in het systeem anders kan je het artikel niet opslaan. In mijn voorbeeld heb ik het artikel Testartikel genoemd.
- Als je nu op de homepage de browser refreshed zal je zien dat het artikel op de site is toegevoegd. In dit voorbeeld is de scooter Honda MT toegevoegd.

wordt er op de knop Lees meer... geklikt dan kom je in de detail pagina van het artikel terecht waar de image slider zichtbaar is.
Je hebt nu een volledig werkend product toegevoegd met een image slider. Mocht er nog iets onduidelijk zijn in deze omschrijving neemt u dan gerust contact met ons op. Wij helpen je graag verder.
<h1>Vraag:</h1>
<p>Als ik op een link klik die een andere site moet openen, wordt deze over mijn eigen site heen geplaatst. <br />Hoe zorg ik er voor dat deze in een ander tabblad of een nieuwe browser geopend wordt, zodat ik mijn bezoeker niet kwijtraak?</p>
<h2>Antwoord:</h2>
<p>Selecteer de link.<br />Klik op de knop "Link toevoegen" (je komt nu in de eigenschappen van de link).<br />Zet de target op "open in new window".</p>
<p>De pagina wordt nu, indien mogelijk, in een nieuw tabblad geopend. Als dit niet mogelijk is wordt er een nieuwe browser geopend. <br />Wordt dit tabblad of deze browser gesloten, dan komt de bezoeker weer terug in uw site.</p>
Vraag:
Ik heb een nieuwe pagina aangemaakt, maar als ik mijn site bekijk zie ik allemaal vreemde karakters in mijn tekst staan.
Antwoord:
De oorzaak is dat de tekst uit een ander programma rechtstreeks in joomla is gecopieerd. Hierdoor kunnen twee verschillende problemen ontstaan:
- in de tekst die je gebruikt staan speciale leestekens als ë, é, ö of ü etc. Om dergelijke leestekens te zetten worden er codes meegegeven aan de specifieke characters. Het programma waaruit je de characters hebt gekopieerd heeft een andere ansi tabel waardoor de codes anders zijn en niet door joomla herkend worden. Dit kan leiden tot een weergave van een verkeerd karakter of een zwart blokje met een omgekeerd vraagteken erin.
- Er staat allerlij vreemde tekens en code in de teksten die gecopieerd is of de opmaak van de website klopt niet meer met de overige pagina's. Doordat je de teksten rechtstreeks in joomla hebt geplakt neemt je automatisch de opmaak over van het programma waar de teksten uit komen. Dit kan Microsoft Word zijn maar ook een andere website of nieuwsbron. Hierdoor kunnen opmaken helemaal van slag raken omdat bron code mee kopieert is die het systeem niet kent.
Als je teksten wilt kopieren gebruik hiervoor dan altijd het klembord icoontje uit de knoppen balk van de editor. Dit is de paste as plain text knop. Als je hierop klikt opent er een popup box met een tekst veld. Hierin plakt je de betreffende tekst. Vervolgens drukt je op insert.
Alle eventuele opmaak wordt nu uit de tekst verwijderd waardoor er nooit verkeerde opmaak uit een andere bron mee gekopieerd kan worden.
Vraag:
Als ik een pagina in mijn website open krijg ik een 404 error. Hoe kan ik dit oplossen?
Antwoord:
Waarschijnlijk hebt je een pagina op "gedepubliceerd" gezet.
Op zich is dit mogelijk, maar dan moet ook het menu item op "gedepubliceerd" worden gezet.
Als je dit niet doet staat het menu item nog te verwijzen naar een pagina die niet meer bestaat.
Dit levert een 404 error op.
Hebt je het menu item ook op "gedepubliceerd" gezet, dan hebt je waarschijnlijk nog een link in een pagina staan,
die naar een pagina verwijst die gedepubliceerd is. Ook dit levert een 404 error op.
Vraag:
Ik wil een pagina in mijn website aanpassen, maar ik kan deze niet openen omdat er een slotje bij staat.
Antwoord:
Reden hiervoor is dat iemand anders de pagina al geopend heeft en daarmee de pagina gelocked heeft. Door de muis boven het slotje te houden kun je zien wie de pagina geopend heeft. Een geblokeerde pagina kan twee dingen betekenen:
- Iemand is nog actief bezig met deze pagina. Wacht in dit geval totdat deze persoon klaar is en de pagina afsluit.
- Iemand heeft in plaats van de pagina af te sluiten direct de browser gesloten. Hierdoor ziet het systeem niet dat deze gebruiker de pagina niet meer geopend heeft en blijft de pagina geblokeerd. Dit is eenvoudig op te lossen door op het slotje te klikken. Hierdoor wordt de pagina blokering opgeheven. LET OP doe dit alleen als je zeker weet dat er niemand actief met de pagina bezig is. Deze actie kan anders leiden tot gegevens verlies.
Vraag:
Ik wil een nieuwe gebruiker toevoegen. Hoe doe ik dat?
Antwoord:
Onder het menu "Site > Gebruikersbeheer" kunt je een nieuwe gebruiker aanmaken.
Let bij het aanmaken van een nieuwe gebruiker altijd op de rechten die je aan deze gebruiker toekent. Afhankelijk van de rechten kan een gebruiker meer of minder aanpassen aan je website. Het systeem is zo ingesteld dat je geen nieuwe administrator accounts kunt aanmaken. Ook zijn het maken van wijzingingen in een administrator account niet toegestaan. Dit is om het misbruik van mogelijke hackers tegen te gaan. Wil je toch een administrator account toevoegen neem dan even contact met ons op.
Vraag:
Ik heb een pagina in mijn site aangepast maar ik zie de wijzigingen niet in mijn website. Doe ik iets verkeerd?
Antwoord:
Dit is een veel voorkomend probleem en word veroorzaakt door de cache op de server of in je eigen browser. De cache functie zorgt ervoor dat websites niet bij elke aanvraag alles opnieuw hoeven te laden en dat dit uit het geheugen van de computer komt. Hierdoor worden website veel sneller geladen. Ecther het nadeel is dus dat wijzigingen soms niet zichtbaar worden.
Het geforceerd laden van de nieuwe wijzigingen.
Het is mogelijk om de nieuwe wijzigingen geforceerd te laden. Dit kan als volgt gedaan worden.
- Ga in de administrator naar Systeem / Wis Cache;
- Selecteer alle items als die er zijn en klik op de knop alles verwijderen;
- Klik nu op opschonenen verlopen cache;
- En klik daarna op de knop Opschonen verlopen cache.
Je hebt nu geforceerd de site uit het geheugen van de server gehaaald. Deze zal nu opnieuw geladen worden. LET OP dit heeft ook een nadeel. Omdat alle pagina's opnieuw in het geheugen geladen moeten worden kan de site wat langzamer zijn. Elke pagina die geopend wordt moet namelijk eerst in het geheugen geplaatst worden. Staat hij er eenmaal in dan zal de oude snelheid weer behaald worden.
Mijn probleem bestaat nog steeds!
Ik heb de bovenstaande procedure uitgevoerd maar ik zie nog steeds de wijzigingen niet.
Antwoord:
Ja dit kan. Wat we hierboven gedaan hebben is het opnieuw laden van het geheugen van de server. Maar je eigen browser beschikt ook over een cache geheugen. Ook dit is om het internet zo snel mogelijk te maken. Nu is deze wat lastiger om te flushen. Flushen is het legen van het geheugen. Wat in de meeste gevallen helpt is de CTRL - F5 combinatie in te klikken, dus de control toest te samen met de F5 toets. Dit forceerd de browser om de pagina volledig opnieuw van de server te halen i.p.v. hem uit het geheugen te laden. Helaas werkt dit niet altijd, vooral Google Chrome kan erg stug zijn met het legen van het geheugen. Mocht ook dit niet werken dan zijn de veranderingen vaak 24 uur later wel zichtbaar. FireFox heeft de mogelijkheid om een developers bar als addon te laden. Hiermee kun je de cache functie van FireFox uitschakelen. Dit is de reden dat ik zelf bij het programmeren graag FireFox gebruik om de site zelf te testen. LET OP: het testen van een site op een mobiel apparaat is qua cache functies nog lastiger als op een pc. De cache functie hier is namelijk nog strikter en veel lastiger om te verwijderen. Test daarom nooit op een mobiel als je nog vollop aan het aanpassen bent.
Vraag:
Ik wil een menu-item maken die naar mijn contactpagina doorlinkt, maar ik kan de contactpagina niet vinden in de lijst.
Antwoord:
Selecteer onder Menu-itemtype RSForm! Pro er vouwt nu een submenu open.
Selecteer nu Formulier. Het scherm past zich nu aan en je ziet nu dat bij Form het contacformulier gekozen kan worden.
Vergeet niet om ook nog op opslaan te klikken. Het menu item zou nu zichtbaar moeten zijn in het menu en betreffede formulier zou via het menu item geopend moeten worden.
Authenticatie in twee stappen aanzetten in Joomla
Als hackers je wachtwoord en gebruikersnaam weten te onderscheppen hebben ze toegang tot je volledige website en kunnen ze alles aanpassen wat ze willen. Dit kun je eenvoudig voorkomen door de authenticatie in twee stappen aan te zetten. Hiermee leg je een aparte veiligheids laag over de login heen. Zelfs als een hacker je gegevens bemachtigd kan hij nog steeds niet inloggen door de dubbele authenticatie methode. Hoe werkt het? Naast je login heb je nog een extra code nodig die je via een app op je telefoon krijgt. Deze app is gekoppeld aan je account. Het is voor een hacker tot nu toe nog niet mogelijk om een gelijk soortige code te generen omdat hij de code niet kan koppelen aan je account. Dit is tot dusver de beste methode om je site tegen een ongewenste login te beveiligen.
Voordat je deze stappen uit kan voeren neem eerst even contact op met ons. Je systeem is zo ingesteld dat je geen wijzigingen kunt maken aan een administrator account. Dit zullen wij eerst voor je uit moeten zetten voordat je onderstaande stappen uit kunt voeren. Als we dit al voor je gedaan hebben ga dan als volgt verder:
- Login op de administrator;
- Ga in het menu naar Gebruikers > Beheren;
- Selecteer de gebruiker waarvoor je tweeweg authenticatie wil instellen door op de naam te klikken;
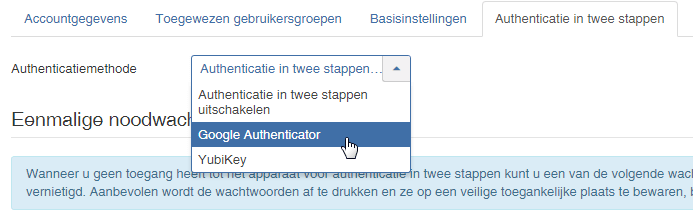
- Klik op het laatste tabblad "Authenticatie in twee stappen"

- Selecteer de Google Authenticator in het selectieveld als Authenticatiemethode. Beschikt u over een YubiKey dan kunt u hier beter de YubiKey selecteren omdat deze nog veiliger is

- Klik op de groene knop Opslaan

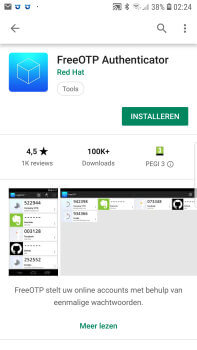
- LET OP: Google Authenticator werkt niet goed samen met Joomla. Installeer daarvoor in de plaats de FreeOTP Authenticator applicatie op je mobiele telefoon. Deze kun je vinden in de Appstore of in Google play

- Start the applicatie FreeOTP op je mobiele telefoon en druk in de applicatie op de QR-code

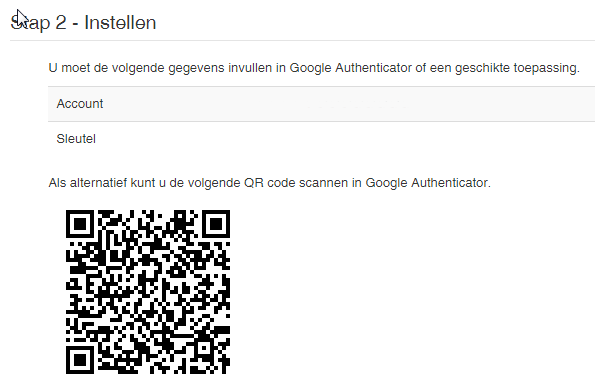
- Scan nu met je mobiele telefoon de QR-code die je in stap 2 - Instellen, in Joomla ziet

- Klik in de app op je zojuist aangemaakte website icoon in dit voorbeeld de bovenste. De liggende streepje veranderen dan in een cijfercode die maar 10 seconde geldig is dus wacht niet te lang.

- Vul de cijfercode in op stap 3 in je website

- Druk nu nogmaals op de groene opslaan knop

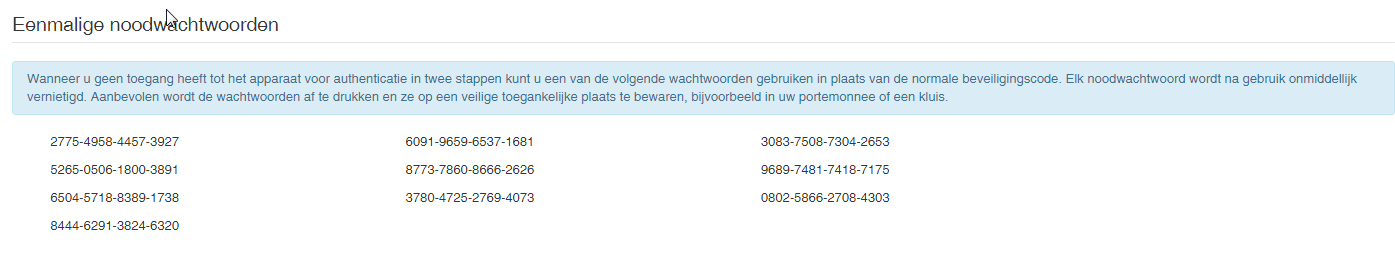
- Als het proces goed is verlopen zie je nu onderaan Eenmalige noodwachtwoorden staan. Kopieer deze en sla ze op in je wachtwoorden bestand bij het wachtwoord voor je site. Deze noodwachtwoorden zijn bedoeld als de login methode niet werkt of je niet over je mobiele telefoon kunt beschikken. De wachtwoorden kunnen maar 1x gebruikt worden.

- Druk op de know Opslaan & sluiten.
- Log jezelf uit uit Joomla je ziet nu het login scherm weer.
- Vul je login gegevens in en probeer in te loggen. Als het goed is lukt dit niet.
- Vul nu nogmaals je gegevens maar vul dit keer ook de code in die je vanuit de app terug krijgt. Als het goed is log je nu wel goed in. Je kan vanaf nu dus alleen nog maar inloggen als je ook de code uit je app invult.
Vraag:
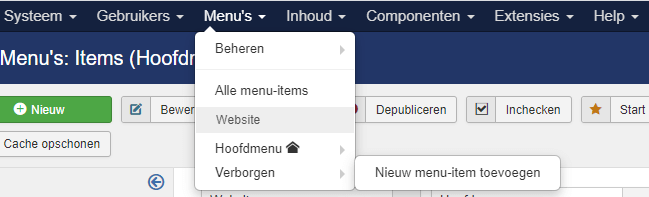
Ik wil graag een nieuw menu item aanmaken wat onder een ander menu item wordt geplaatst i.p.v. direct onder de hoofdcategorie, hoe doe ik dit?
Antwoord:
Open je hoofdmenu in de administrator:

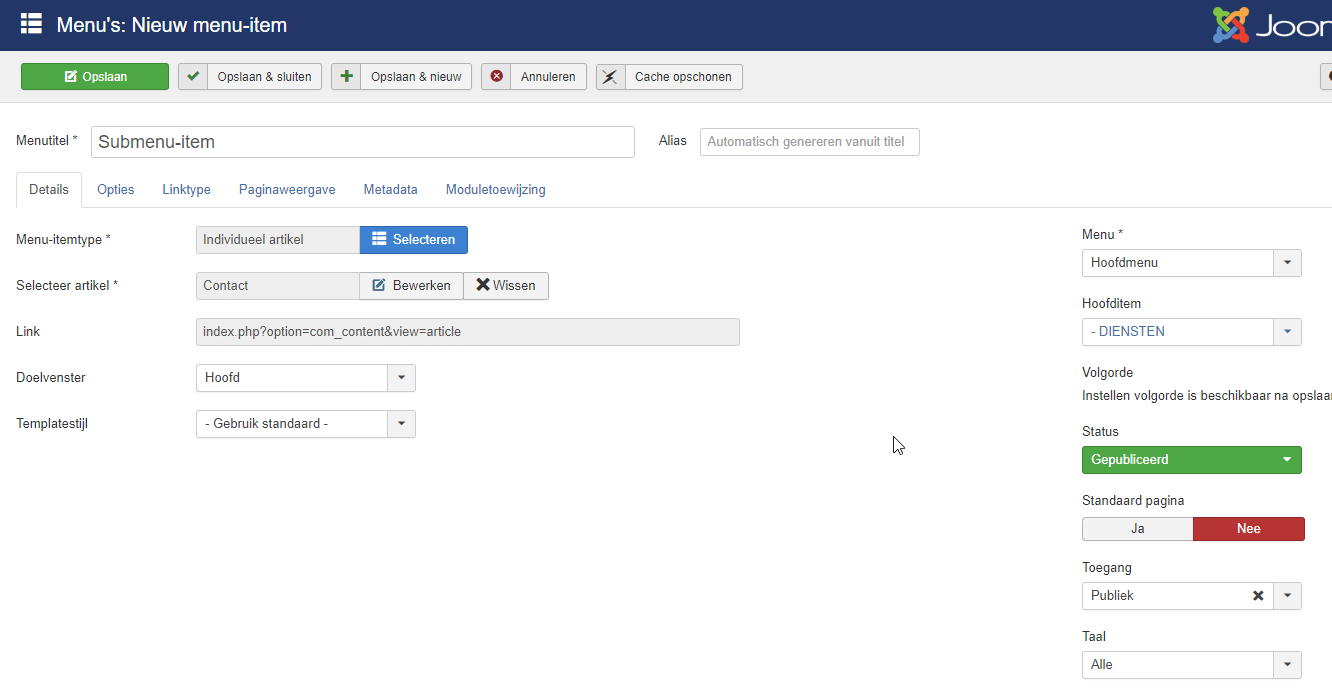
Maak een nieuw menu item aan door op de knop nieuw te klikken of selecteer een bestaand menu item wat als submenu geplaatst moet worden:

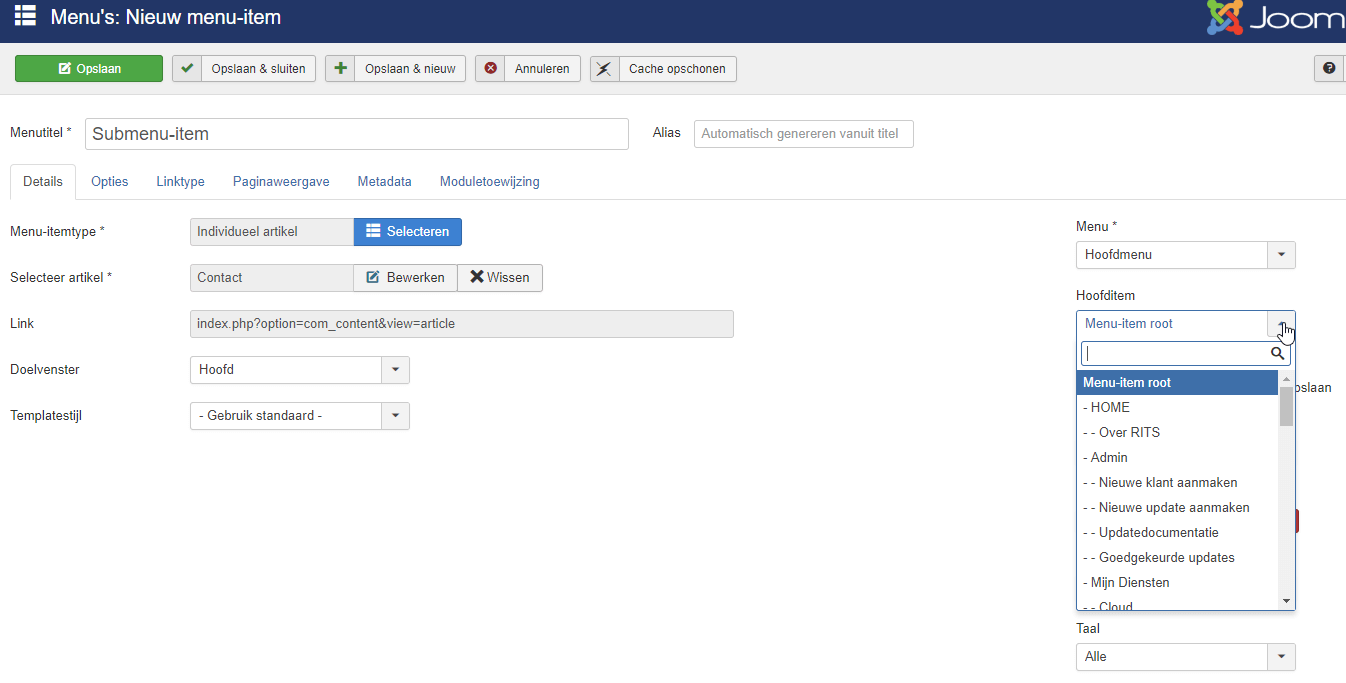
Als je een nieuw menu item aanmaakt vul dan eerst alle gegevens in. Heb je dit gedaan ga dan naar "Hoofditem" en druk op het pijltje zodat het submenu uitklapt:

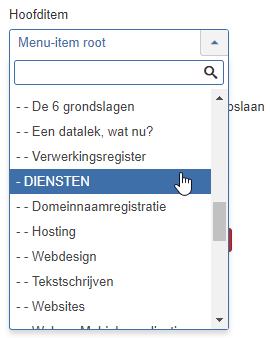
Standaard staat deze op "Menu-item root" wat betekend dat het menu item direct het hoofdmenu geplaatst wordt. Om deze onder een ander menu te plaatsen bijvoorbeeld onder het menu "Diensten" selecteren we in onder "Hoofditem" het betreffende menuitem waar deze onder gezet moet worden. In dit voorbeeld dus "Diensten":

Klik nu op de groene knop opslaan:

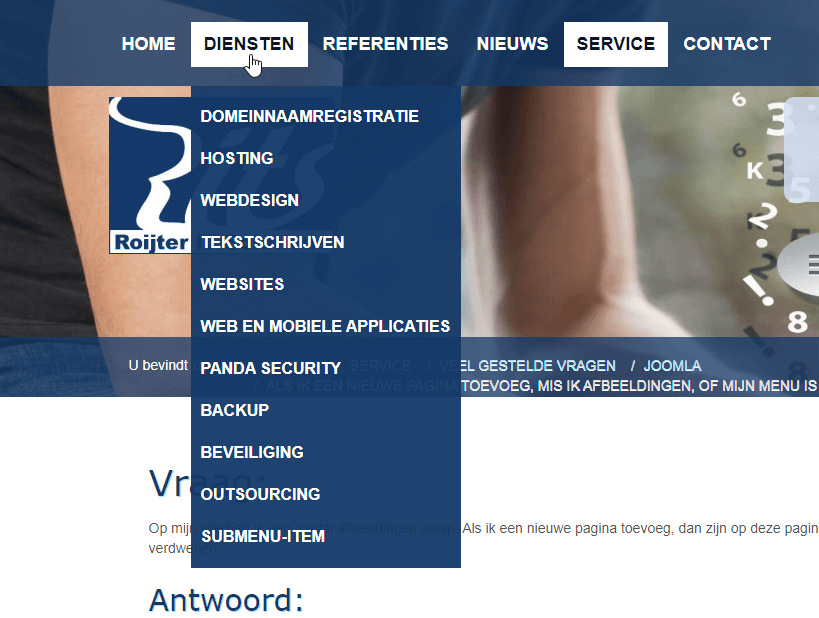
Als je nu op je website kijkt staat het menu onderaan in je submenu van het gekozen menu item. In ons voorbeeld is dit dus het menu item Submenu-item onder het menu item Diensten

Vraag:
Ik heb van een afbeelding een (hyper)link gemaakt, maar nu komt er een rand omheen. Hoe kan ik deze verwijderen?
Antwoord:
De rand om de afbeelding ontstaat doordat er een link van de afbeelding is gemaakt.
Om dit te verwijderen selecteert je de afbeelding en klikt je op het icoontje waarmee je de afbeelding hebt geplaatst.
Je ziet nu de eigenschappen van deze afbeelding staan. Klik nu achter het woord "rand" het (aanvink)vakje aan,
als dit nog niet is geselecteerd. De twee selectieboxen worden nu selecteerbaar.
In het selectieveld "breedte" selecteert je de waarde "0".
In het selectieveld "style" selecteert je de waarde "none".
Vervolgens sla je de afbeelding op. Als het goed is is de lijn nu verdwenen.
Vraag:
Ik heb per ongeluk een verkeerd menu-item verwijderd. Kan ik deze nog terughalen?
Antwoord:
Ja, dat is mogelijk. Onder Menu's staat een prullenbak. Hierin staat het verkeerd verwijderde menu-item.
Via dit scherm kan het menu-item ook weer worden teruggeplaatst.
Vraag:
Ik heb per ongeluk de verkeerde pagina verwijderd. Kan ik deze nog terughalen?
Antwoord:
Ja, dat is mogelijk. Onder artikelen staat een prullenbak. Hierin staat de verwijderde pagina.
Via dit scherm kan de pagina ook weer worden teruggeplaatst.
Vraag:
Ik heb een nieuwe pagina aangemaakt, maar ik zie deze niet in mijn website staan.
Antwoord:
Als je een nieuwe pagina aanmaakt, moet je er ook voor zorgen dat deze pagina aan een menu gekoppeld wordt.
Wordt dit vergeten, dan is de pagina ook niet zichtbaar.
Heb je wel een menu-item aangemaakt, maar is de pagina nog steeds niet zichtbaar in het menu,
controleer dan of het menu-item alleen voor geregistreerde gebruikers is ingesteld.
In dat geval zie je het menu alleen als je aan de voorzijde van de site bent ingelogd.
Vraag:
Eén van mijn medewerkers is vertrokken en ik wil hem de toegang tot mijn site ontzeggen. Hoe doe ik dit?
Antwoord:
Onder Site > Gebruikersbeheer staan alle gebruikers. Door een gebruiker te openen, kan je deze blokkeren.
Dit kan handig zijn als je weet dat deze gebruiker uiteindelijk weer terugkomt.
Je kan er ook voor kiezen om de gebruiker volledig te verwijderen. Dit raden wij echter niet aan omdat je hiermee zwevende artikel pagina's kan krijgen. Dit kan bij het bewerken problemen opleveren. Het uitschakelen van een gebruiker is veiliger.
Wil je hem toch verwijderen selecteer dan het (vink)vakje voor de betreffende gebruiker en klik op verwijderen.
LET OP het is niet mogelijk om een administrator te verwijderen. Neem contact met ons op als je een administrator toch wilt aanpassen.
Vraag:
Ik wil een link maken naar mijn contactformulier, maar ik kan deze niet vinden onder "artikelen".
Antwoord:
Het ligt er een beetje aan hoe je website is opgebouwd. Als je geen contactpagina kunt vinden onder artikelen dan betekend dit dat je contactformulier rechtstreeks aan een menuitem is gekoppeld. Een formulier is geen artikel en daarom kunt je hem niet onder artikelen terug vinden.
Als je toch een koppeling wilt maken naar je contactformulier, dan doet je dit door een directe link te maken naar het menu-item "contact". Dit werkt precies het zelfde als het maken van een link naar een artikel alleen zoek je nu onder menu items ipv artikelen.
